
 Question
Question
Improving an HTML Document with Semantic Markup
Instructions: Work with the analyze07.html file in the analyze folder and the analyzestyles07.css file in
the analyze\css folder from the Data Files for Students. The analyze07.html webpage contains generic
div elements for content and needs to be revised to use HTML5 semantic elements. You then create
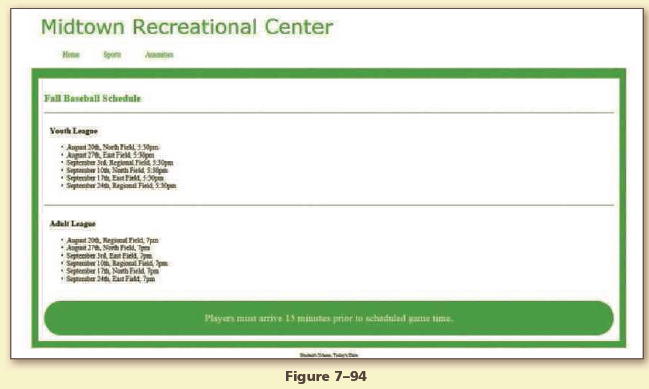
new style rules to format the semantic elements. Use Figure 9-94 as a guide to correct these files.

1. Correct
a. Open the analyze07.html file in your editor from the Data Files for Students and then modify
the comment at the top of the page to include your name and today’s date.
b. Open the analyzestyles07.css file in your editor from the Data Files for Students and then
modify and correct the comment at the top of the document to include your name and today’s date.
c. In analyze07.html, insert a title. Review the current div elements used to structure content
and replace them with header, nav, main, section, article, aside, and footer HTML5 semantic
elements. Do not replace the div id="container" tag.
2. Improve
a. Open the analyzestyles07.css file in your text editor. Create new style rules to format the
main, section, article, and aside elements and include comments for each style rule.
b. Display the main element as a block with 1em of padding and a background color of #4E9657.
c. Apply a white background color to the section element, use #4E9657 for the color
property, and apply a small amount of padding and top margin.
d. Use black as the font color for the article element, add a thin border on the top of the
element, and apply a small amount of padding and top margin.
e. Apply a border-radius property to the aside element, use a background color of
#4E9657, align the text center, increase the font size, use white as the font color, and apply a
small amount of padding and top margin.
f. Validate your CSS file using the W3C validator found at http://jigsaw.w3.org/css-validator/
and fix any errors that are identified.
g. Validate your HTML webpage using the W3C validator found at validator.w3.org and fix any
errors that are identified.
h. Identify another way to modify the HTML structure of the page using the div elements
instead of the HTML5 semantic elements and provide an example.
Sorry the answer is not available at the moment…
If you are able to find the answer, please make sure to post it here. So that your Juniors have smile on their lips and feel happy.
Spread the 'tradition of sharing'.
















